COS’È LA GERARCHIA VISIVA NEL WEB DESIGN
La gerarchia visiva nel web design è un fondamento di progettazione grazie al quale è possibile guidare l’occhio del nostro utente verso gli elementi del nostro sito che riteniamo più importanti e degni di attenzione.
Se partiamo dal dato dei 5 secondi, potete ben immaginare quanto sia importante per un Web Designer, dedicare molta cura nella progettazione del tuo sito Web e far sì che l’utente rimanga attratto da ciò che tu reputi essenziale per raggiungere il tuo obiettivo.
Deve infatti realizzare un layout distribuendo in maniera armonica font, colori, dimensioni e posizioni, allo scopo di catturare l’attenzione dell’utente, rendendogli chiaro il messaggio che vuoi trasmettere.
“Distribuire in maniera armonica font, colori, dimensioni e posizioni…” rende l’idea ma sembra un concetto un po’ astratto…trovare l’equilibrio è la sua bravura!
Nessun elemento sarà importante se tutti sembrano esserlo.

Se non riesci a differenziare una cosa dall’altra ottieni solo una grande confusione nell’utente che non sa dove guardare, perché tutto sembra avere la stessa importanza, non recepisce il messaggio e abbandona il sito.
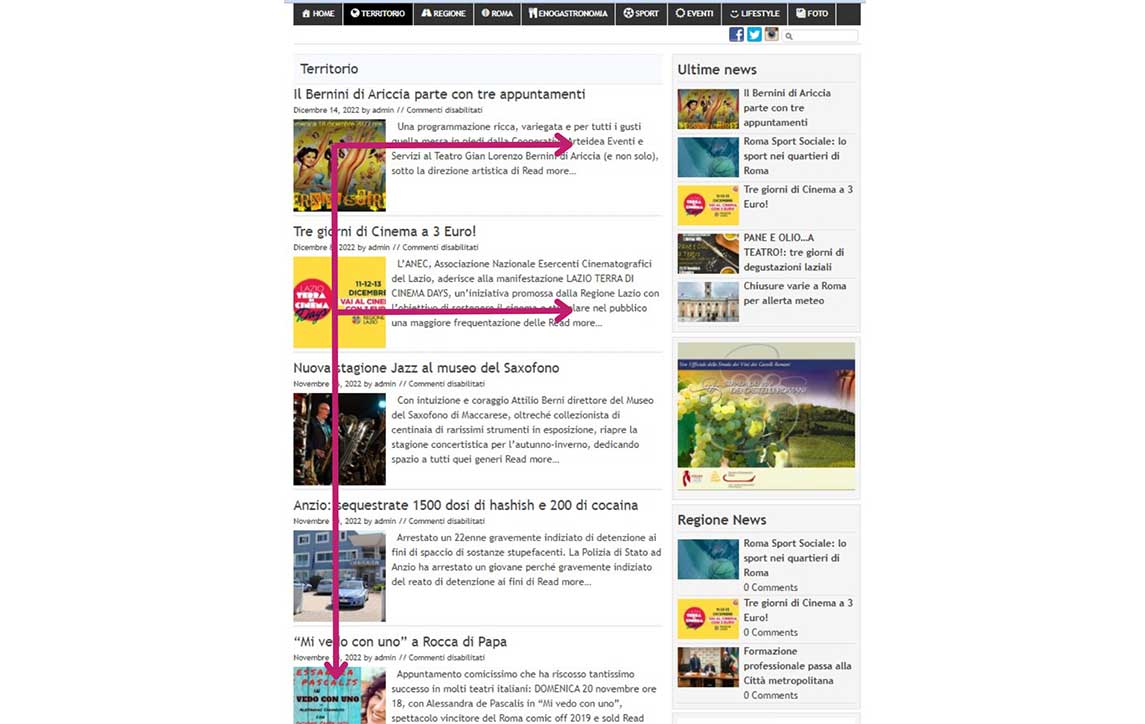
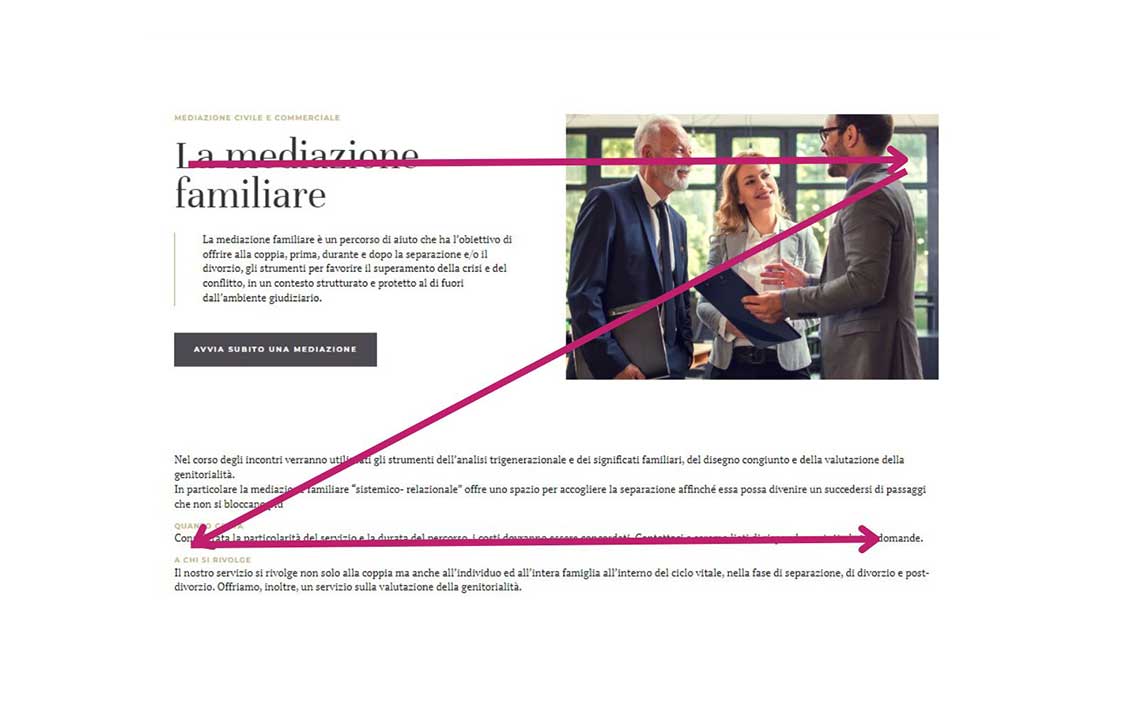
In questa foto è rappresentato un classico esempio di cattiva gerarchia.
PRINCIPI DELLA GERARCHIA VISIVA
1. Modello di scansione
Appena arriviamo su un sito, tendiamo ad effettuare una rapida analisi visiva per capire rapidamente se questo sito è di nostro interesse. E andiamo subito alla ricerca di informazioni significative.
Esistono due modelli di lettura principali dell’occhio umano.
Modello “F”
Tipico delle pagine con molto testo, come articoli di blog.
In una pagina con molto testo noi tendiamo a leggere in verticale restando sempre sul lato sinistro e cercando di tanto in tanto parole significative. Se viene trovata qualche parola interessante, allora si prosegue verso il lato destro. Come se i nostri occhi nell’effettuare la scansione della pagina, seguissero una F.

Modello “Z”
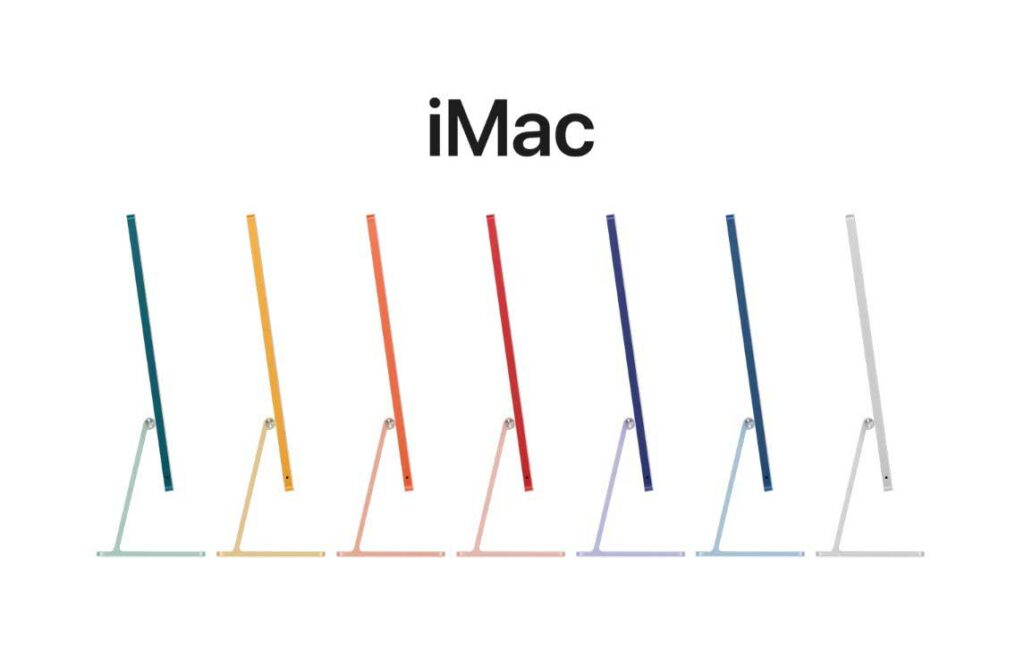
Nelle pagine dove non è previsto un ordine di lettura, come landing page, pagine di presentazione di prodotti o di aziende, la nostra scansione avviene partendo dalla parte superiore della pagina orientandoci verso destra, per poi scendere verso sinistra, seguendo una “Z”

2. Prossimità

3. Lo spazio bianco

4. Colore e contrasto
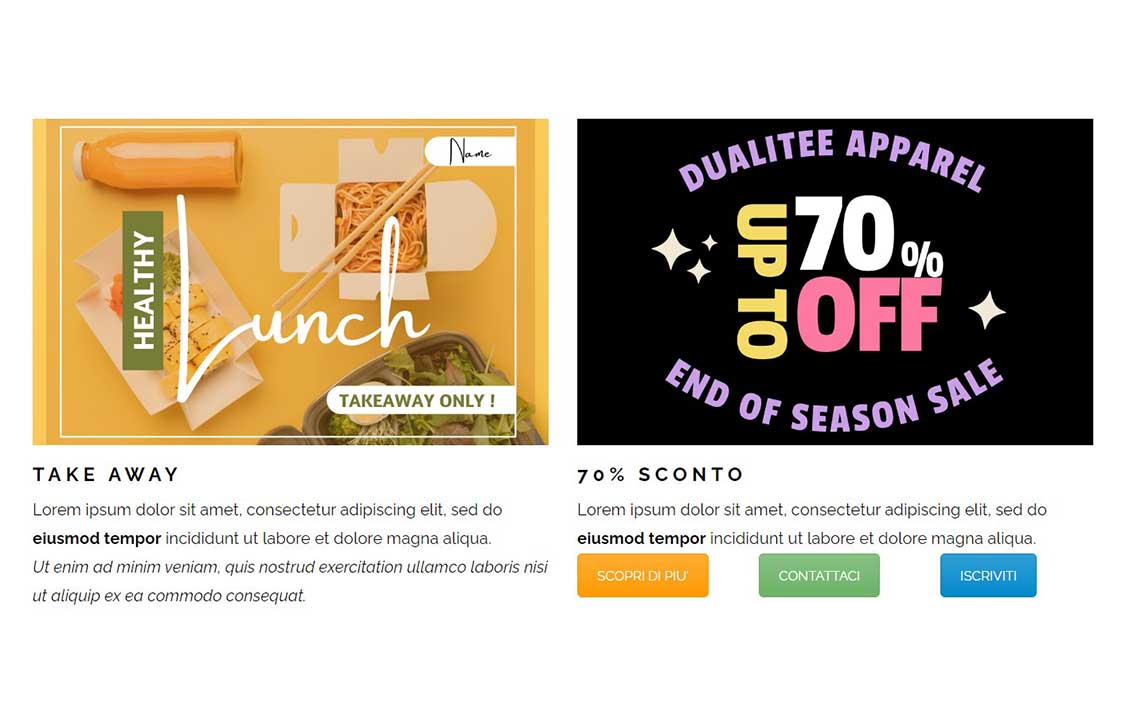
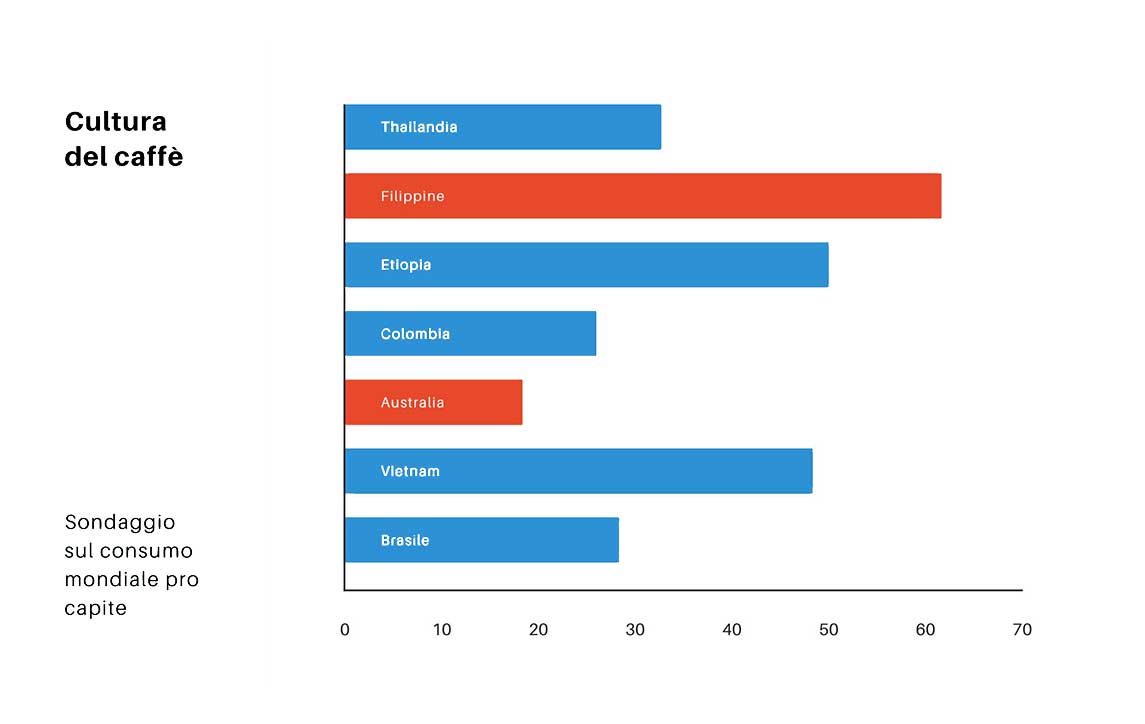
Il colore, soprattutto nel gioco del contrasto, è l’elemento forse più noto per catturare l’attenzione di un utente web. Ma solo se usato correttamente, senza esagerare, per far risaltare gli elementi di spicco o le CTA.
Ovviamente i colori più forti come il rosso e il nero, catturano molta più attenzione dei colori più chiari tipo il giallo e il bianco, ma la chiave sta nel creare un giusto contrasto. Sullo studio dei colori nel web design suggerisco un mio articolo

5. Dimensione
L’attenzione di chi naviga su un sito viene sicuramente catturata dagli elementi più grandi.
Non cadiamo, quindi, nell’errore di ingigantire tutto per dare risalto a ogni cosa. Come accennato all’inizio, dobbiamo invece creare armonia nelle dimensioni degli oggetti e rendere più grandi quelli a cui vogliamo dare maggior risalto.